In this tutorial, we’re going to take a look at the most important aspects of Xcode 12. You’ll get a tour around Xcode, so you can get up to speed with Swift programming and iOS app development. It’s Xcode 101!
- Iphone Emulator Macbook
- Iphone Simulator Mac Os
- Ipad Emulator For Mac
- Iphone Emulator For Macbook
- Ios Simulator For Mac
Here’s what we’ll get into:
- What’s Xcode and what’s it for?
- How to download, install and update Xcode
- SwiftUI, iOS’s new, exciting UI framework
- A birds-eye view of how to use Xcode
- Working with navigators and inspectors
- How building UIs with Interface Builder works
- Running your app in iPhone Simulator
- How to run your own app on your iPhone
- We’ll play around with Swift and playgrounds
- How does debugging, and tools, work in Xcode?
- Making sense of Xcode’s documentation
- Important areas of Xcode, like the Organizer
- We’ll discuss Build Settings and how to customize ’em
- Swift Package Manager (SPM) — good to know!
- My most favorite 3rd-party tools for Xcode
Appetize.io is one of the easiest to use iOS emulators. It’s cloud-hosted which means you don’t need to install any apps on your computer. Plus it’s compatible with Windows 10 and macOS. With Appetize, you get access to iPhones from iPhone 5s to the iPhone 11 Pro Max, and a couple of options from iPads and iPod Touch as well. While developing for iOS, the simulator is a great resource. It's a great way of testing the apps without a physical device. Its friendly graphical interface can speed things up and emulate very well many features of real devices. But using the terminal is also a great way to speed things up and the only way to create useful scripts for Continuous Integration servers. $ xcrun simctl list $ open -a Simulator -args -CurrentDeviceUDID The output example is: iPhone 6s (34A–4151–8131–1638FA5F5916) (Shutdown). User4166 posted On my new clean mac deploying an iphone app from Visual Studio crashes the simulator, and then the simulator can not be opened ever again. I have a problem with Xamarin and the iphone simulator running on my new Mac with a clean installation of Mac OS 10.8.3. I have Xcode 4.6.1. User9 posted Can you paste in the information from.
Mac App Store is the simplest way to find and download apps for your Mac. To download apps from the Mac App Store, you need a Mac with OS X 10.6.6 or later.
Ready? Let’s go.
What is Xcode?
Xcode is the Mac app that you use to build apps for iOS, macOS, tvOS and watchOS. You use Swift programming, and the many tools inside Xcode, to build applications for iPhone, iPad, Mac, Apple TV, and more.
Xcode is an IDE, an Integrated Development Environment, which essentially means that Xcode includes many additional tools for development. A few examples are: a debugger, source control, device management, iPhone Simulator, profiling tools, Interface Builder, documentation, and much more.
Minimum system requirements for Xcode 12:
- A Mac with macOS 11 (Big Sur)
- 4 GB RAM, but 8+ GB is more comfy
- At least 8 GB of free storage space†
- A 2013-2015 or newer Mac, MacBook, iMac or Mac mini
I’m currently working on a 2018 MacBook Pro, but I’ve worked happily with a 2013 MacBook Air up to 2018.
Xcode only runs on macOS, which means you need a Mac if you want to build iOS apps with Xcode. Xcode won’t run on iPad. A few alternatives for Windows/PC are available, but they’re far from ideal.
The next step in this tutorial, is installing Xcode. Let’s get to it!

Quick Tip: You can find the max. latest version of Xcode that your Mac can run, by cross-referencing the min macOS to run in this wiki with Hardware compatibility in this wiki. With this approach, you can also figure out for which iOS versions you’ll be able to build.
†: Xcode takes up a lot of storage, but the basic install is 8 GB. On top of that, Xcode will store SDKs, debug symbols, “derived data”, iPhone Simulator files, and more.
How to Download and Install Xcode
It’s easiest to download and install Xcode via the Mac App Store. Here’s how:
- Search for Xcode in the Mac App Store, or use this link directly
- Click Install (or Get)
- Wait for Xcode to complete installing, which may take a while!
- Open Xcode via your
~/Applicationsfolder or via Launchpad
You can also install older versions of Xcode. This is especially helpful if your Mac isn’t supported by Xcode. Here’s how you do that:
- Get a free Developer Account with your Apple ID
- Go to developer.apple.com/download and sign in
- Click Release or More at the top-right of the page
- Use the search field to find previous releases of Xcode
- When you’ve found what you’re looking for, download the
.dmgto begin the installation
Quick Tip: Don’t want to use the App Store app? Check out mas-cli/mas, a command-line interface for the Mac App Store. You can search, install and update apps – from the Mac App Store – via the Terminal command line!
Want to learn more? Check out this tutorial: How To Download, Install and Update Xcode
Powerful Combo: Xcode and SwiftUI
Xcode is upgraded once a year, around Sept-Oct, at the same time the new major version of iOS is released. Every update of Xcode brings improvements, new features, bug fixes, and access to the latest SDKs. Throughout the year, a number of smaller updates to Xcode are made, including updates for Swift.
A notable newcomer in Xcode is SwiftUI. With SwiftUI, you can declare the User Interfaces (UIs) of your iOS apps, and their behavior. It’s the new way to build UIs – and it changes how we think about building User Interfaces for iOS apps.
Quick Note: Check out my beginner’s tutorial about SwiftUI to get up to speed quickly: Getting Started With SwiftUI
An exciting aspect of SwiftUI is that you can use Swift programming to build User Interfaces. Here’s a quick example:

The above code declares a view, which will put that well-known Hello worl! text on screen. Up to this point, you’d create a Storyboard-based view controller to show anything on screen in your iOS app. You can build those view controllers with Interface Builder (see below).
Coding a UI with code is novel and exciting, but it’s also slated to be more productive. On top of that, you can now commit UI code with Git — without merge conflicts — and that wasn’t possible before.
SwiftUI is new, and although it’s publicly released as production software, it’ll need to go through an adoption phase before becoming the new defacto standard to build UIs. It’s likely that SwiftUI will see an adoption curve similar to Swift in 2014, i.e. slow but steady growth.
Until SwiftUI takes over Storyboard-based UIs, it’s important to learn to work with view controllers and storyboards, as well as with SwiftUI. Moreover, SwiftUI integrates well with existing UIKit-based views and libraries, which means that UIKit-based views remain relevant for considerable time. It’s smart to learn both approaches.
We’ve got plenty of tutorials about both:
At A Glance: How To Use Xcode
Let’s take a look at Xcode! First, make sure you’ve started Xcode on your Mac. You’re greeted with Xcode’s Welcome Screen:
Here’s what you can choose to do:
- Start a new playground to code Swift
- Create a new Xcode project, like building an iOS app
- Clone an existing project from a Git repository
- Open any of your latest projects, on the right
You can also open any other project with the button in the bottom-right, or choose to hide the Welcome Screen next time Xcode starts. If you’ve got many Xcode projects, just opening them via Finder might be more productive.
Next, when you open an iOS app project in Xcode, you see something like this:
Let’s go over the Xcode UI one by one. First, we’ve got 4 major areas in Xcode:
- On the left, you see the Navigators. They help you locate resources in your Xcode project, such as Swift files, issues, breakpoints, and more.
- In the middle, you see the Editor. This is where the magic happens! You write Swift code here. (In Interface Builder, the middle part is where you build UIs. More on IB, below.)
- On the right, you see the Inspectors. They help you inspect and adjust attributes of files, UI elements, etcetera. Inspectors are the most useful in Interface Builder.
- At the bottom, you see the Debug Area. You use this area to debug your app; to see debug output, and what’s going on if your app crashes or has a bug. Debugging is an important aspect of app development.
Xcode’s UI also has a few other useful bits and bobs, such as:
- At the top right you see a Play and Stop button, and a dropdown item next to it. With these buttons you can build your app, after which it starts running on the given target. In other words, first select “iPhone 11 Pro”, then hit Play, and your app starts in iPhone Simulator. Neat!
- At the top, in the middle, you see a status bar. With it, Xcode will tell you what it’s doing. It’ll also inform you about errors in your project.
- At the top-right, you’ll see a few buttons that let you show or hide parts of Xcode. If you want to focus on some Swift code, you can hide the left and right panes, for example. The
+button is the Library, which includes Swift code snippets (and more, in Interface Builder). The button with the two arrows enables Xcode’s Code Review mode, which lets you compare Swift files side-by-side. - The code editor in Xcode has two neat functions: a breadcrumb, and a minimap. The minimap is a global outline of your code, and it works like a scrollbar. The breadcrumb, or jump bar, helps you navigate the hierarchy of your project. You can also use it to jump to a particular function or class. And the
<and>buttons on the left let you go back or forward to a previous file, like in a web browser.
Next up in this tutorial, we’re going to look at a few parts of Xcode in more detail…
This tutorial is chock-full of jargon and specific words for specific things in Xcode. I’ve tried my best to name things with their right names, but don’t think for a second that you need to say “Project Navigator” when you really want to say “file browser” or “that file thing on the left”. Life’s too short for matching socks! You make your own damn rules.
How To Build UIs with Interface Builder
One of the major tools within Xcode is Interface Builder. As its name implies, you use Interface Builder to create User Interfaces for your apps. You create storyboards, connect them with view controllers, and that forms the basis of your app’s User Interface.
Let’s take a look around Interface Builder!
Interface Builder might seem daunting at first, but it’s a simple program considering how powerful it is. We’ve got 3 things you can do with “IB”: build UIs, inspect UI elements, and make adjustments to UI elements.
The Interface Builder UI consists of 3 major areas:
- On the left, you see the Document Outline. This is a hierarchical list of every UI element, view controller, scene, etc. in the Storyboard (or XIB). It’s like a navigator for UI elements. Looking for a label, for example? Use the Document Outline, or locate the label in the Editor.
- In the middle, you see the Editor. You can also call it a canvas, because it’s where you create your User Interface. In the above screenshot, you see 2 view controllers and a few UI elements, such as an image view and a label.
- On the right, you see the Inspectors. We’ve discussed them before: inspectors help you check and adjust various settings. There’s about 7 of them, depending on the context. We’ll discuss the important ones, later on.
Let’s take a look at those Inspectors. You’ve got 7 of ’em:
- The File Inspector gives basic information about the file you’re currently editing, such as a Swift file or Storyboard. Most notable are the language localization settings (per file) and the Target Membership, which determines whether the file will be added to the final app package.
- Next to that is the History Inspector, which provides information about source control (Git) for this file. You can see how the file has changed over previous commits, and what changes are pending.
- The tab with the question mark is the Quick Help Inspector. It’ll provide context-aware help documentation, for example if you select a label or image view. Quick Help also works in the code editor, where it’ll show info about classes, types, functions, etc.
- The Identity Inspector lets you change the identity of UI elements, such as their Custom Class, restoration ID, key-value pairs. You can also adjust Accessibility settings for a UI element with this inspector.
- The Attributes Inspector — the one that looks like a slider arrow — lets you change various attributes of UI elements, including text, font, color, background, view modes, button titles, images, and much more. The Attributes Inspector is one of the most often used inspector panels.
- The Size Inspector (ruler icon) can be used to adjust the position and dimensions of UI elements. You’ll also find the constraints for a UI item here, as well as settings for margins and layout.
- The Connections Inspector is used to manage outlets. An outlet is a connection between a UI element in Interface Builder, and a property in a Swift file (more or less). You can make and check outlets in this inspector.
You could separate these 7 inspectors into 2 groups, namely:
- Resource-based inspectors, such as the File, History,Help and Identity inspectors. They inform you about resources, such as a filename or class name. These inspectors are mostly used for information.
- Setting-based inspectors, such as the Attribute, Size and Outlet inspectors. They help you change some setting or attribute, like font or width. These inspectors are mostly used for building.
In the above screenshot, you also see a few miscellaneous items:
- You’re looking at a storyboard, which is an approach to combine different view controllers into one. A storyboard consists of scenes, with segues (transitions) between them. Another approach to build UIs is by using XIBs and individual view controller classes.
- At the top of the left view controller, you see a prototype table view cell. A table view is a common UI element in iOS apps, and with a prototype, we can easily create a custom cell.
- At the bottom left of Interface Builder, you see “View as: iPhone 11”. With this picker, you can view your UI as a different iPhone device model and screen size. That’s super helpful for creating responsive UIs.
- Speaking of responsive – at the bottom right of Interface Builder, in the corner of the editor, you see a few buttons. You can create constraints with these buttons, most notably Pin and Alignment constraints. Constraints determine how your UI resizes when the screen size or UI input sizes change.
Let’s move on to a more hands-on part of this tutorial, namely, how to run your own apps on your iPhone and in iPhone Simulator!
Interface Builder used to be a separate app that you’d run next to Xcode, and I now regard it as a separate app within Xcode. The same goes for Instruments, which is in fact still a separate app…
Run Your App with iPhone Simulator
If you don’t have an iPhone or iPad, iPhone Simulator is the next best thing. It’s an iPhone that you can run on your Mac, right from within Xcode. iPhone Simulator launches quite fast, so it’s ideal for the continual code-and-run development workflow.
Here’s how you run your app in iPhone Simulator:
- First, make sure to open your iOS project in Xcode
- Then, in the top-left corner of Xcode, select the Simulator you want to use
- Finally, click the Run/Play button or press Command + R
Xcode will now compile and build your app, install it in iPhone Simulator, and launch the app. You can now use your app inside iPhone Simulator, as if it were a real iPhone!
You can use the mouse to interact with your app, but there’s a few things you should know:
- Tapping in the app is the same as clicking, but scrolling doesn’t work! You’ll have to click-and-drag with your mouse to simulate a finger-drag.
- You can do a two-finger pinch by holding the Option key while dragging-and-clicking. That’s useful for zooming, for example.
iPhone Simulator has a few useful features, including:
- You can reset the Simulator via Hardware → Erase All Content and Settings…. It’ll remove any installed apps and settings, letting you start fresh again.
- You can use your Mac’s keyboard to input text into text fields. You can also use the on-screen soft keyboard, that you can show/hide with Command + K.
- You can reach most iPhone functions via the Hardware menu. A useful shortcut to remember is Shift + Command + H, to press the Home button.
- You can simulate GPS location updates via Debug → Location. When the Simulator is running, you can also simulate GPS locations in Xcode via its Debug → Simulate Location menu.
Let’s move on, and figure out how you can run your app on an actual iPhone!
Pro tip: If you’re building an app for production use, don’t merely test your app with iPhone Simulator! Test it on a real iPhone too. It’s a simulator, not an emulator, so there are slight differences, such as performance, timing and architecture (i386 vs. ARM).
Run Your App on Your iPhone/iPad
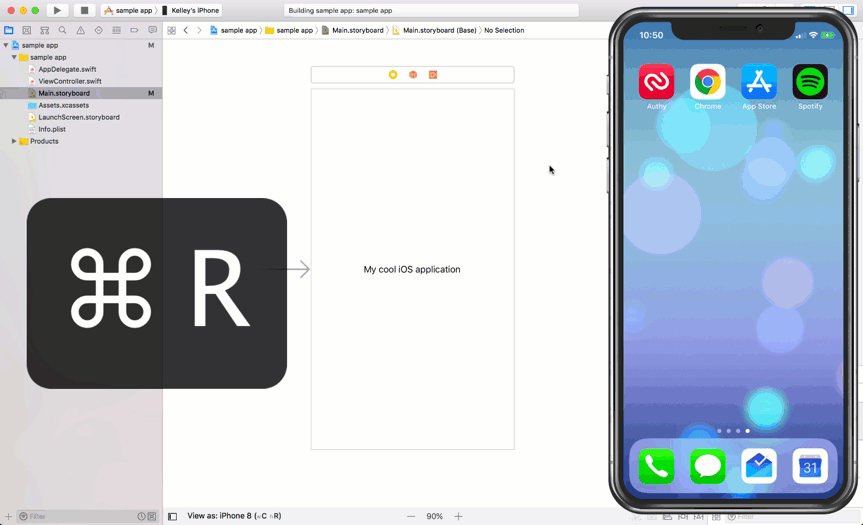
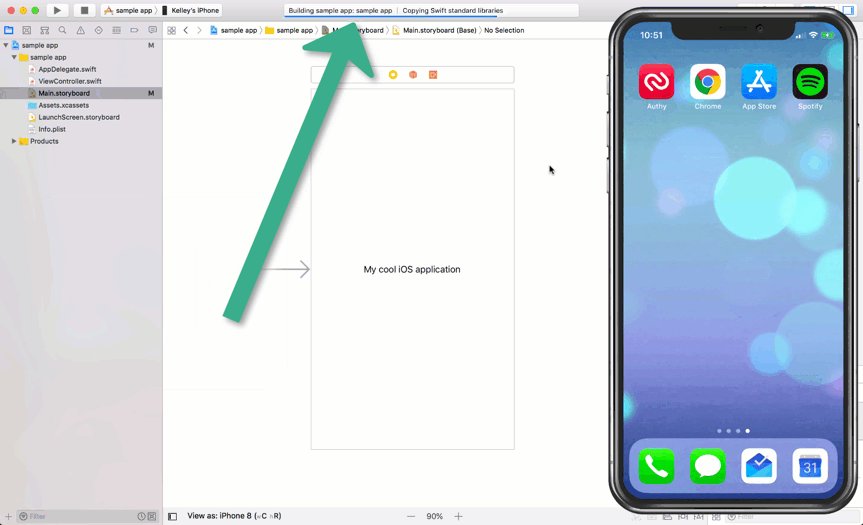
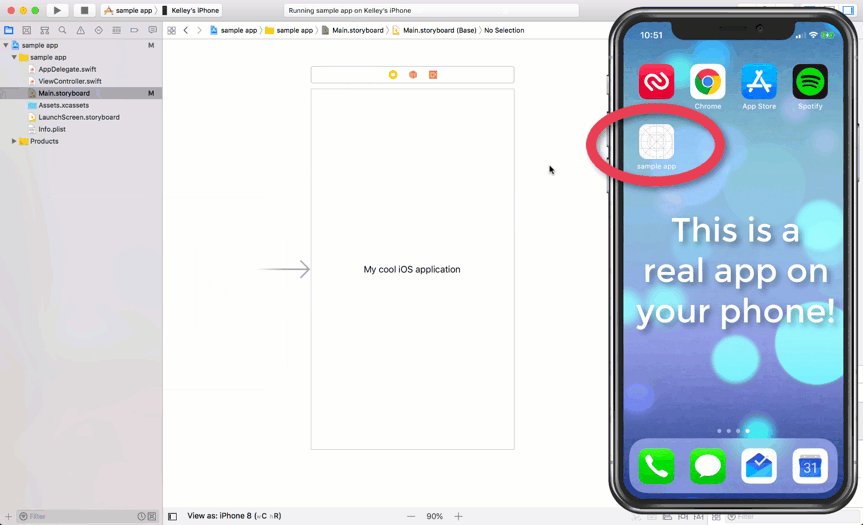
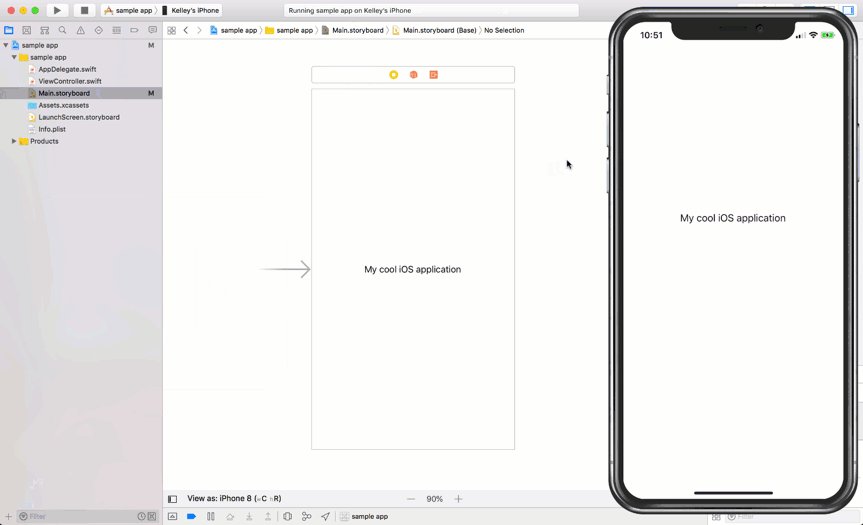
Running your app on an iPhone is done in the same way as launching it on iPhone Simulator, essentially. You’ll need to take some steps prior, but after that, here’s how you launch your app:
- First, make sure to open your iOS project in Xcode
- Then, connect your iPhone to your Mac via USB and choose Trust on your iPhone when prompted
- Then, in the top-left corner of Xcode, select your iPhone device
- Finally, click the Run/Play button or press Command + R
Before you can use your iPhone to debug your app, you’ll need to create a free Apple Developer account. Since Xcode 7, you can sideload your own apps without a paid developer account. All you need is an Apple ID! This tutorial explains exactly how to do that.
If you’ve never used your iPhone with Xcode before, you’ll need to enable it for development. Doing so is simple:
- First, open Xcode, and connect your iPhone to your Mac via USB
- Then, open the Devices panel in Xcode via the Window → Devices and Simulators menu
- Then, find your iPhone in the list on the left, and then click Enable for Development, and make sure that the Show as run destination checkbox is ticked
- Then, optionally, you can tick the Connect via network checkbox, which allows you to debug apps via the network, without the need to connect via USB
Every time you update your iPhone to a new iOS version, Xcode will need to download so-called debug symbols from your iPhone. When this happens, you’ll see a notice in Xcode’s status bar. These symbols are needed to symbolicate crash reports. Debug symbols can accumulate quite some gigabytes of storage, so if you want to remove them occasionally, check out the ~/Library/Developer/Xcode/DerivedData/ folder on your Mac.
How To Code Swift with Xcode
What about coding Swift with Xcode? That’s what we’ll cover next in this tutorial. We’re going to write some Swift code and work with Interface Builder.
Here’s what we’re going to build:
Let’s get started! We’re going to create a new project in Xcode. First, make sure you’ve started Xcode, and then do this:
- Choose File → New → New Project…
- In the dialog that appears, find the Single View App template in the iOS Application category, then click Next
- Choose the following settings in the next dialog, then click Next
- Product Name: Anything! I’ve named the project
HelloWorld - Team: Choose Personal Team
- Organization Name: Anything! I’m using
LearnAppMaking - Organization Identifier: Something like
com.learnappmaking - Language: Swift, of course!
- Interface: Storyboard
- Life Cycle: UIKit App Delegate
- Don’t tick any of the checkboxes
- Product Name: Anything! I’ve named the project
- Finally, save the project in a convenient location, and click Create
Great! Your Xcode project has been created. You’ll now see the Build Settings screen in Xcode, which we’ll discuss later on in this tutorial. Let’s build something first.
Open the Main.storyboard file. Interface Builder appears. You’re looking at a view controller. We’re going to add a label to this “VC”. Here’s how:
- Click the
+button in the top-right of IB to open the Library - In the search box, type label and/or find the Label item in the list
- Drag-and-drop from the Label item to the view controller behind it, in the Editor
OK, now reposition the label so it’s right in the center of the view controller. Then, double-click the label to change it’s text. I’m personally not a fan of “Hello, world!” — so pick a text that you like. Some ideas:
- “My hovercraft is full of eels!”
- “BOOYAH!”
- “Elvis has left the building”
Nice! We’re now going to add a button to the view controller. Here’s how:
- Click that
+button to open the Library - Search and/or find the Button item in the list
- Drag-and-drop a Button to the view controller
Next, reposition the label so it’s centered right below the label. Double-click the button and change it’s title to something like “OK!”
Are you familiar with constraints already? Feel free to add Horizontally in Container and Vertically in Container constraints to the label, and Horizontal Centers to the button and label (select both first!), and a Top margin of 8 to the button. Use the Pin and Alignment buttons at Xcode’s bottom-right. Neat-o!
The next step in this tutorial is writing some Swift code. We’re going to bring the label and button to life, so to speak.
First, make sure to open the ViewController.swift file in Xcode. This file includes a class, called ViewController, which is connected to the view controller in the Storyboard — the one we edited just now. We’re going to add an outlet and an action to this view controller.
At the top of the class, inside the first opening squiggly bracket {, add the following code:
This is an outlet property. When we connect it to the storyboard later on, we can change the text inside the label with Swift code. That’s what an outlet is for.
You can designate a property with the keyword to make it an outlet. Keep in mind that the UI element you want to connect to, and the type of the property need to be the same. In this case, that’s UILabel. (The property is an optional, which is an important concept in Swift.)
OK, next up, add the following function to the class:
Where do you add this function? Make sure to add it inside the ViewController class, so within its squiggly brackets { }. Also, add the function below the viewDidLoad() function, but not within it. Use the screenshot below to check your work.
What’s going on in that onButtonTap() function? Here’s what:
- We’ve declared a function called
onButtonTap(). It’s using the keyword, which means we can connect this function to an action in Interface Builder later on – the “button tap” action. - Inside the function, we’ve created an array of strings called
titles. We’re assigning an array literal to thetitlesconstant. The array has 3 items of type String, separated by commas. The type of thetitlesarray is[String]. - With the
titles.randomElement()code we’re getting a random string from thetitlesarray. It’ll pick any of the 3 strings. - This random string is then assigned to the
textproperty of thetextLabelproperty. This label is exactly the same label as we’ve added in Interface Builder – which we’ll still need to connect. Differently said, we’re assigning a random string to be shown in the text label!
OK, let’s connect that outlet and action now. First, switch to Main.storyboard in Xcode. Interface Builder opens, once again.
Do this next:

- Find and click the View Controller item in the Document Outline on the left
- Open the Connections Inspector on the right of Interface Builder
You’ll now see something like the screenshot below. Note the two items – the outlet and the action – in the Connections Inspector, textLabel and onButtonTap. Also note the tiny circles next to all these items, in the inspector. We’re going to connect them to the UI, next.
First, we’re going to connect the textLabel outlet property to the label UI element. This will create the outlet connection. Here’s what you do:
- Locate the
textLabelitem in the Connections Inspector - Drag-and-drop from the circle on its right to the label UI element
Next, we’re going to do the same thing for the action. Here’s how:
- Locate the
onButtonTapitem in the Connections Inspector - Drag-and-drop from the circle on its right to the button UI element
- Make sure to click the Touch Up Inside item!
The Touch Up Inside item corresponds to a button tap, so it’s crucial to select that item.
You’re now ready to run your app. First, make sure to select the iPhone Simulator in the top-left of Xcode, and then click the Run button or press Command + R. Your app launches on iPhone Simulator. What happens when you click the button? Did it work OK? Awesome!
Want to learn more? Check out these tutorials about outlets, actions, functions, classes, and optionals:
Play with Code: Playgrounds in Xcode
What if you don’t want to build an app? Don’t worry! You can code plain Swift with Xcode too. You’ve got 2 alternatives for doing so:
- With the Swift Playgrounds app for Mac and iPad
- With a playground in Xcode
Swift Playgrounds is an app for iPad and macOS that teaches you how to code Swift in a playful, hands-on manner.
You complete all sorts of challenges, learning about functions, loops, conditionals, and more. You can also connect sensors, LEGO and drones to the app, and use them to play and code. And Swift Playgrounds is not just for kids!

Another approach is creating a playground in Xcode. A playground is essentially a Swift file, with a few helpful tools for coding. Why don’t you give it a try?
- Open Xcode, then choose File → New → Playground…
- Select the Blank playground template, for now
- Save the playground in a convenient location, then click Create
You’re now presented with an empty Swift file, with some default code.
You can code anything you want in this file. It’s perfect for doodling around with some Swift code, or practicing with syntax, or writing a simple algorithm.
Here, copy-and-paste the following snippet into the editor:
Then, click the Play button at the bottom-left of the editor. The Swift code is compiled and run, and its output appears in the Console below the editor.
The above code recursively calculates a number from the Fibonacci sequence. We’ve defined a function fibonacci(_:), which will return the Fibonacci number based on the index number i. It uses recusion; the function calls itself to return the right result.
Creating a playground in Xcode is perfect for playing a round with Swift code, without the “overhead” of an iOS app project. It’s a great approach to learn more about Swift programming.
Want to learn more? I’ve written a few tutorials that are ideal for playing around with Xcode playgrounds:
The above algorithm we’ve used to calculate Fibonacci numbers is a pure approach, but it’s not efficient. It’ll calculate previous Fibonacci numbers for every iteration of the for loop (“backwards”), even though those numbers don’t change between iterations. A forward algorithm would be more efficient, although it won’t be able to randomly access any number (index) in the sequence. I’ve explained more about the efficiency of programming algorithms in this tutorial: A Beginner’s Guide To Big O Notation
How To: Xcode’s Debugging Tools
Let’s move onto more serious matters in this tutorial: debugging.
When you’re coding an app, you can expect to spend a fair chunk of time on finding and fixing bugs. What tools does Xcode have to make debugging easier?
- A Console, to show debug output as your app runs
- A Variables View, a way to inspect the values of variables at runtime
- Breakpoints, an approach to halt execution of your app at certain points, to inspect what’s going on
- Instruments to inspect memory usage, CPU utilization, memory leaks, and much more
- A View Hierarchy debugger, to check out views’ dimensions and positions at runtime
Let’s look at a few of these tools one by one.
First, the Console. Here, check it out:
What’s going on here?
- We’ve used Swift’s print() function to print some output: article titles
- This output is shown in the Console, below the editor, as the app runs
- We’re also seeing some HTTP error in the Console, which is useful info
I often call debugging with print()poor man’s debugging, because it’s free and easy. Xcode has a ton of other debugging tools, such as breakpoints, so don’t miss out on those! It’s OK to debug by peppering your code with print() statements, too.
Next up, breakpoints. Here’s how you set them:
- Open an iOS project in Xcode
- Find a line of code somewhere
- Left-click once on the line number, in the gutter, on the left of the editor
A blue arrow appears! You’ve now set a breakpoint on that line. Next time your app runs, and the code hits that line, execution will halt, and you can inspect your app at that exact spot in the code!
In the above screenshot, you can see what happens when a breakpoint is hit. In the left part of the Debug Area, you see the Variables View. It’ll show us the exact values of variables at the breakpoint in the code. You can clearly see variables like article, realm and response. You see those same variables in the code.
On the right, you see the Console. You can actually use the Console as a command-line interface (CLI), i.e. you can type commands and send those to the iPhone/Simulator. In the above screenshot, I’ve used the po command to print out the value of article.title. It’s similar to using print(), except it’s at runtime — which is pretty cool!
On top of the Debug Area you see a bunch of buttons. The outlined buttons (see screenshot) are steppers. You can use them to step through the code. When a breakpoint is hit, you can use the steppers to step in, step over or step out of the code. The most simple one is step over, which will advance the app’s code by one line. You can literally step through the code line by line! If you want to resume normal execution of the app again, click the Play/Resume button next to the steppers.
You can change an app’s breakpoints, i.e. enable/disable them, while your app runs. The next time your code hits a new breakpoint, it’ll halt execution. Want to learn more? Check out this tutorial: Getting Started With Debugging In Xcode
Xcode’s Quick Help, Documentation and API Docs
Xcode includes documentation, and documentation tools, right within the IDE. We’ve already seen the Quick Help Inspector in this tutorial, but there’s more!
- Documentation about your code, such as quick help annotations and code comments
- Documentation about Apple’s code, such as the Developer Documentation and API docs
Let’s take a look at how Xcode helps you document your own code. In the screenshot below, I’ve annotated a Swift function with the following comment block:
Xcode recognizes this function comment – often called a doc block – and understands that I’ve documented what the function does, and what it returns. When you hold the Option key and click on a function, it’ll show a popout window with the available documentation for that function. Like this:
You can use Option-click with any kind of symbol, i.e. functions, types, variables, classes, properties, protocols, etcetera. And it also works for Apple-provided SDKs, APIs and code! Like this:
What if you need in-depth information about a technique, approach or framework? Apple’s Developer Documentation is built into Xcode, so you’ve always got that right at your fingertips.
You can access the Developer Documentation in Xcode like this:
- Press Command + Shift + 0 (that’s a zero)
- Via Window → Developer Documentation
- Via occasional buttons that say Search Documentation
When the docs have opened, you can use the search bar at the top to find what you’re looking for. You can also use the list on the left, which includes tutorial-style guides about various topics. This is quite useful if you’re looking for a general direction, and not for a specific class or function.
Xcode’s documentation can be made available offline, via Xcode’s preferences. You can also find the Developer Documentation online, via developer.apple.com/documentation. A great alternative to Xcode’s built-in documentation is Dash, which organizes your developer docs in one useful tool, and it’s offline.
Want to learn how to take advantage of Apple’s Developer Docs even more? Check out this tutorial: How To Use Apple’s Developer Documentation For Fun And Profit
How To: Organizer, and Devices and Simulators
We’ll continue this tutorial with a few smaller areas of Xcode worth pointing out. The first one is the Organizer, and it’s cousin Devices & Simulators. You can reach both via the Window menu in Xcode.
- You use the Organizer to keep track of archived apps, i.e. apps that have been archived for production or otherwise, and to download crash logs from the App Store
- You use the Devices & Simulators panel to enable physical iPhone, iPad, etc. devices for development, and to create and install new iPhone Simulator models
In the above screenshot, you see the Organizer panel. On the left you see a few apps. At this point, we could distribute the 1.0 version of that app to the App Store by clicking the Distribute App button. Neat!
You can archive apps for distribution, like this:
- Hold the Option key, then click the Run button in Xcode
- Select the Archive / Release item in the list on the left
- Click Archive
In the above screenshot, you see the Devices & Simulators panel. With this specific panel, you can create new iPhone Simulator devices.
Imagine, for example, that you want to test your app specifically on the older iPhone 4S device. You can create a Simulator that simulates that specific device, including a specific iOS version. That’s super helpful for testing and debugging specific iOS versions and device models.
Making Sense of Xcode’s Build Settings
An important aspect of an Xcode project are its Build Settings. They include settings that determine how a project is built, such as the certificate that’s used to sign an app for distribution to the App Store.
You can reach a project’s Build Settings by clicking on the project’s name at the top of the Project Navigator in Xcode. Then, take a look at the list on the left (see screenshot). You see both a project and a target, and both of them have settings.
- A project is the Xcode project itself, and it’s associated settings. This includes configurations, app localizations, and most notably, Swift Packages (see below).
- A target is en end product your project produces when you click Build in Xcode. This could be a
.apppackage, or a library, or a Mac app, or a plugin. It’s the thing we’re “aiming for”, so to speak.
A project can include multiple targets. A project has build settings, and every target can override these settings. You can see this by comparing the Build Settings tab for a project, and for a target.
Let’s take a look at a few aspects of the Build Settings for a target. First, make sure you’ve opened an Xcode project, then open its Build Settings, and click your project’s name below Targets, on the left.
Notice the tabs at the top. You’ve got a few of them:
- General: This includes settings like a project’s name, iOS version, identifier, device versions, orientation, linked frameworks, and the app icon source file.
- Signing & Capabilities: Every app is signed with a debug or production certificate, to ensure its validity and origin. This is where you configure which certificate to use. A capability is something an app is allowed to do, such as send push notifications. You configure such a capability in this tab, too.
- Resource Tags: With tags you can group assets for on-demand distribution. In short, you can define groups of images that can be downloaded by an app when they’re needed, as opposed to shipping all of them as part of the app.
- Info: This is in fact the
Info.plistthat’s shipped with every app, which includes basic information about the app. You often configure runtime-specific settings in theInfo.plistfile, like custom fonts. - Build Settings: The actual Build Settings determine how an app is compiled. Settings like CPU architecture, Swift version, compiler optimizations, and much more.
- Build Phases: This tab gives you control over the steps that are used to build your app. You can see, for example, the Copy Bundle Resources phase, which will copy images and assets from Xcode to the
.apppackage, when your app compiles. You can also add custom scripts to the Build Phases. - Build Rules: This isn’t commonly used, and it’s similar to Build Phases, except that Build Rules can be applied to the build process, whereas phases are part of the build process itself. Build Rules can be used to customize the build process, for example by compiling additional source code files.
It’s worth noting here that the majority of your work, when building an app, takes place in the General, Signing and Build Settings tabs. You generally edit the Info.plist file directly, via the Project Navigator.
The Build Settings also include an important setting, namely the Deployment Target. Here’s how that works:
- You build your app with the iOS SDK, i.e. the code Apple provides to build your app. This is called the Base SDK. By default, the Base SDK is the latest iOS version, such as iOS 13.3.
- The minimum iOS version someone needs to install your app is called the Deployment Target. You can change this in the Build Settings.
- Why the distinction between the two? You can build your app with the latest iOS version to use the latest frameworks and features (Base SDK) and still remain backwards compatible with previous iOS versions (Deployment Target).
See those $(...) strings in the Info.plist file? They’re placeholders, and they’re replaced when your app is compiled. Where do they come from? From the Build Settings! For example, $(PRODUCT_NAME) is a string that’s called Product Name in the Build Settings, which in turn usually contains the name of your app.
3rd Party Libraries with Swift Package Manager
A recent addition to Xcode is the Swift Package Manager (SPM). In short, Swift Package Manager lets you add 3rd-party frameworks and libraries to your Xcode project. You can then use the code from those libraries in your own project, which can greatly improve your productivity.
Right now, you’ve got 3 so-called dependency managers at your disposal:
Iphone Emulator Macbook
- CocoaPods, the de facto dependency manager until SPM came along. CocoaPods uses a command-line tool and a Podfile to manage libraries. It’s a convenient tool, and it’s been around for ages.
- Carthage, another dependency, which is newer than CocoaPods. Unlike CocoaPods, Carthage is decentralized and won’t change your Xcode projects automatically.
- Swift Package Manager, which is by far the easiest and most convenient alternative right now. You just add a library to your project, by providing a GitHub URL.
Let’s say you want to add an open-source library you found on GitHub to your own Xcode project, like SDWebImage. Here’s how you can add it to Xcode:
- Open your project in Xcode
- Choose File → Swift Packages → Add Package Dependency
- Copy-and-paste the URL from GitHub into the search field, then click Next
- Add a rule for the library’s version you want (see below), then click Next
- Select the packages you want to add to your project (usually, they’re a library’s “sub-libraries”) and click Finish
- DONE!
Easy-peasy, right? You can now use said library’s code in your own app project. Just use import [LibraryName], and get coding.
Swift Package Manager uses a principle called semantic versioning. It’s more like a “rule” for determining which versions of a library you want to include in your project.
One of the benefits of using a dependency manager is that you can automatically upgrade to newer versions of a library when they’re released. How do you avoid upgrading to a library version that’s incompatible with your project, for example, if they’ve made breaking changes? That’s where semantic versioning comes in.
Here’s the gist of it:
- A version number uses the format
x.y.z, also calledMAJOR.MINOR.PATCH. - A major version change, i.e.
4.0.0to5.0.0includes incompatible API changes, i.e. code that’s part of v4 may not be in v5 (and vice versa). - A minor version change, i.e.
3.2.0to3.3.0includes new functionality in a backwards compatible manner, i.e. a new feature that doesn’t break anything. - A patch version change, i.e.
1.1.3to1.1.4includes bug fixes that are backwards compatible.
Iphone Simulator Mac Os
That said, you can generally upgrade patch versions without thinking about it. The update is backwards compatible! The same is true for minor version changes, although you want to test your integration to be sure. You shouldn’t update major versions without planning the upgrade carefully, because major version changes include breaking changes.
Take a look at the above screenshot. You’re seeing 2 libraries that have been included with Swift Package Manager. You can find ’em via Project Settings -> Swift Packages. But what about their versions?
You can clearly see that we’re on version 5.5.2 of SDWebImage, and that we want to upgrade automatically to new versions up to the next major versions. This means that Xcode will update to versions like 5.5.3 and 5.6.0, but not 6.0.0. Neat!
Popular Tools for Xcode
The Xcode app itself can be extended with plugins, called Xcode Source Extensions, and many developers have taken the opportunity to add useful features to Xcode. There’s a whole ecosystem around building iOS apps, with plenty of 3rd-party tools.
A few of my favorites are:
- Fork, a free and open source Git client/GUI
- Fastlane, an entire suite of app automation tools
- Balsamiq for wireframing/mockups and Sketch for vector graphics and UI design
- Reveal, a view debugging tool for iOS
- SimPholders, productivity tool and launcher for iPhone Simulator
- xScope, a visual inspector tool for apps
- Bugsnag, an error reporting and QA tool for production apps
What’s Next?
Ipad Emulator For Mac
Pfew! We’ve come a long way exploring Xcode in this tutorial. Here’s what we discussed:
Iphone Emulator For Macbook
- What’s Xcode and what’s it for?
- How to download, install and update Xcode
- SwiftUI, iOS’s new, exciting UI framework
- A birds-eye view of how to use Xcode
- Working with navigators and inspectors
- How building UIs with Interface Builder works
- Running your app in iPhone Simulator
- How to run your own app on your iPhone
- We’ve played around with Swift and playgrounds
- How does debugging, and tools, work in Xcode?
- Making sense of Xcode’s documentation
- Important areas of Xcode, like the Organizer
- We’ve discussed Build Settings and how to customize ’em
- Swift Package Manager (SPM) — good to know!
- My most favorite 3rd-party tools for Xcode
Ios Simulator For Mac
Want to learn more? Check out these resources: